What is Google Page Speed insights?
Google PageSpeed Insights is an free online tool used for understanding how your website is performing and how you can make it faster. It essentially does what it says on the tin and provides multiple performance metrics as well as recommended improvements that you can make. Your website receives a score out of 100 – the higher number, the better your site is performing. Scores above 85 indicate that your site is performing well. Google PageSpeed Insights only assesses the front-end performance so bear in mind that certain factors won’t be taken into account here.
How to use Google PageSpeed Insights
Using the tool is pretty straightforward. Visit the site here and input your URL in the box, click analyze, and voila! You have your scores.
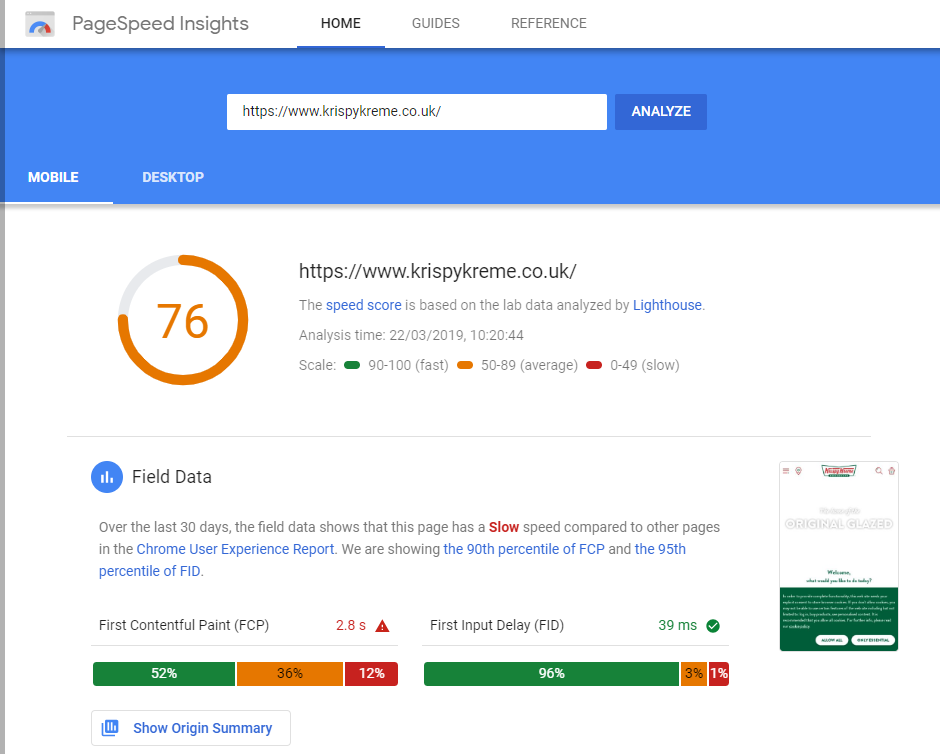
Here’s a little preview of what it could look like using the example of Krispy Kreme (because it’s Friday and who doesn’t love doughnuts?)

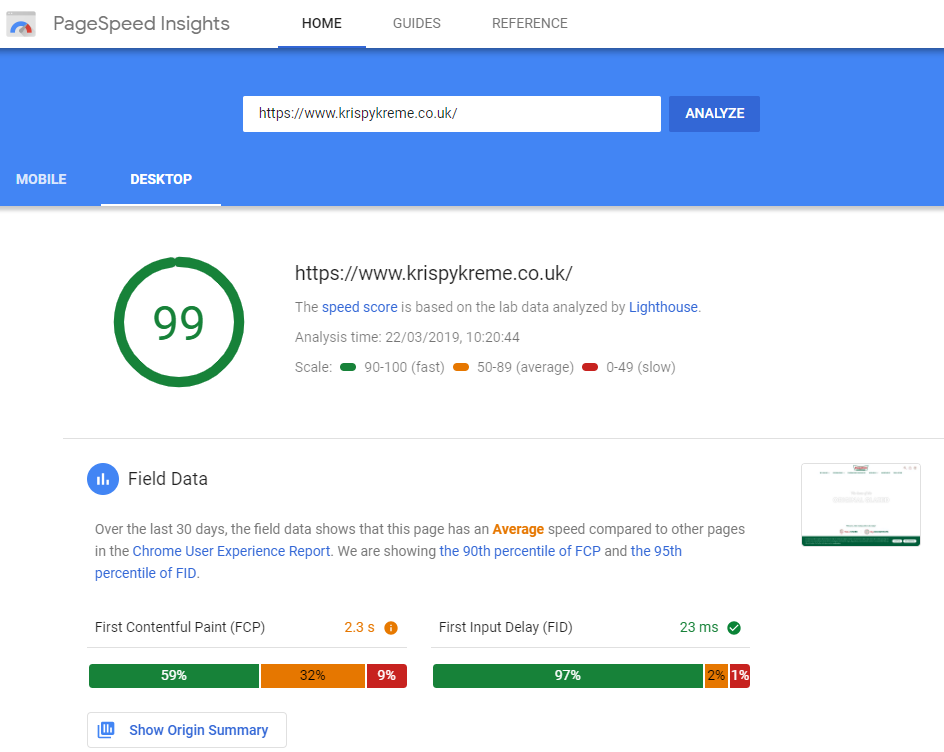
As you can see, there are tabs for both the mobile site and the desktop site. Given that over 50% of page views are now done on a mobile device, it is essential that you do not ignore this tab even if your desktop score is as good as our friend Krispy Kreme’s is here.

What do my scores mean?
As 100 is the highest score, the Krispy Kreme desktop site receiving 99 is a pretty good indication that it is performing almost as good as possible.
On first look, you can see that scores of above 90 are ideal and mean that your site is fast, scores between 50 and 89 are bang-average and mean that your site could be improved, and scores of below 50 mean that your site is slow and you should address this immediately.
Your report will be colour-coded using a simple traffic light system, with green indicating that no significant issues were found, yellow indicating that there are some issues that you should consider fixing if it isn’t much work, and red representing problems that will have a measurable impact on how well your page performs. If your eye is immediately drawn to a lot of red and yellow on your report then your site has some pretty clear performance issues for you to tackle.
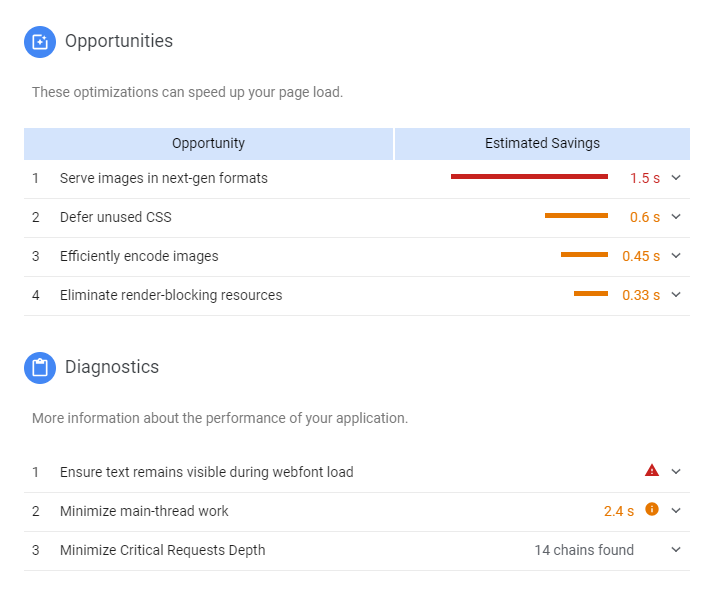
The report will be structured in a way that brings issues to your attention straight away. Below is a screen capture of the Krispy Kreme mobile report (as this had more to show than the desktop one).

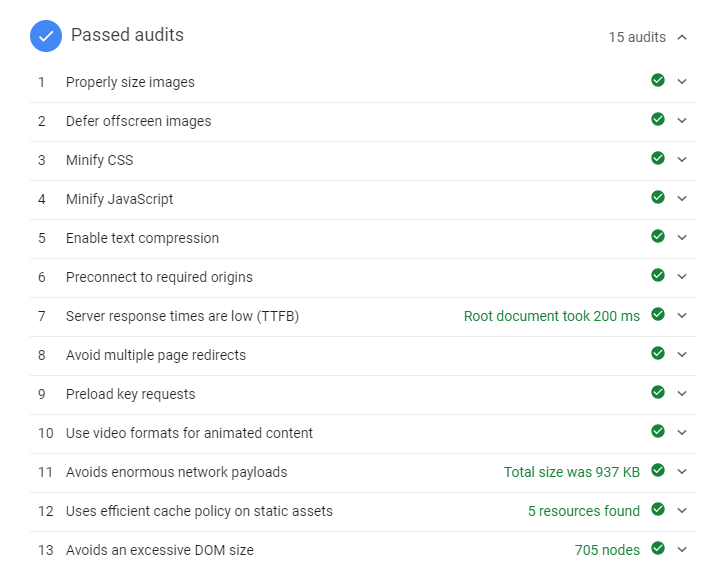
As you can see, there are a few changes that Krispy Kreme could make to save some load-time and speed up their mobile site. Below these, you will find all the nice green checks on everything that you have done correctly.

Why does page speed matter?
A slow site can result in poor search rankings, fewer visitors, and high bounce rates among any visitors that you do actually get.
It is no secret that page speed matters, and it matters to both human visitors and search engines. People are impatient, and 75% of them will leave a site if it takes more than 5 seconds to load, which is traffic that you could have converted into sales. It isn’t just your human visitors that you need to be worried about; search engines penalise against slow loading sites and you will see your rankings suffering. If you want to see your search ranking improve and your bounce rates improve, then it’s time to get your page speed faster.
What affects page speed?
Page speed is affected by so many different things, here are a few examples:
- Images & media
- Plugins
- Server/host
- Large/too many files
- Browser
- Caching
Things you can do to improve your page speed
- Optimise any images
- Turn off auto-play for videos
- Remove any unused or unnecessary plugins
- Update your site and plugins regularly
- Upgrade your web hosting
- Install a caching plugin
- Read more on how to reduce page-load time
Gooey are a white label development agency based in Manchester, UK. We specialise in FrontEnd, WordPress, Magento, and HTML email. Do you need support on a web or email project? Get in touch to discuss how we can help.


