75% of consumers admit that they judge a business’ credibility based on their website design, and it doesn’t take long for websites to start looking outdated so it’s important to stay on top of current trends. With 2018 drawing to a close, we’ve rounded up a few web design trends to look out for in the upcoming year (spoiler alert: speed and minimalism take the front seat).
Flat design
With mobile making up almost two thirds of total traffic to web pages, it’s vital that websites are designed to be compatible with mobile browsers. Slow-loading elements such as high-res images or large video files can frustrate mobile users and, to address this, there has been a rise in flat designs. Flat designs are minimalist, focusing on reducing clutter and accentuating what’s important by utilising bold colours, open space, and clean edges.
Single-page design
Consistent with the underlying theme of speed and minimalism, websites with only one page make the list. Automatically a mobile-first design, single-page sites are quicker to load and easier to update.

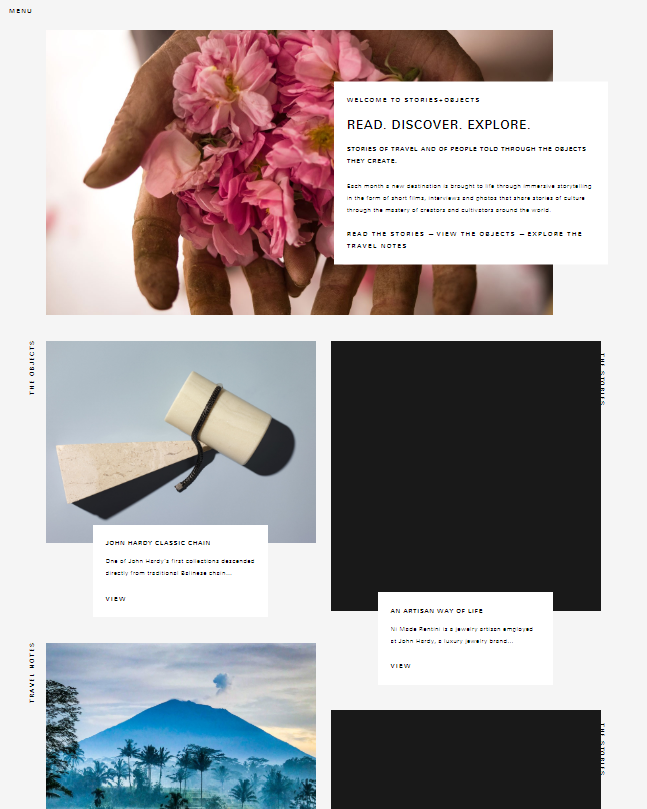
Grid layouts
Grid layouts complement other aspects of minimalist design by breaking elements into neat, aligned sections (example, blog posts.) Making moves to make it different, designers have created broken/asymmetrical grids which retain the level of organisation and clean appearance while standing out. Visual hierarchy can help to direct the user’s attention towards the content that the user wants to find.
Sticky elements
The most obvious example of a sticky element is a sticky nav, which has become more popular in web design and prioritises convenience and makes it easy for the user to navigate around the web page at any point. Other examples include chatbots, social links, and ‘back-to-top’ buttons which can be useful for visitors if your pages are particularly lengthy.
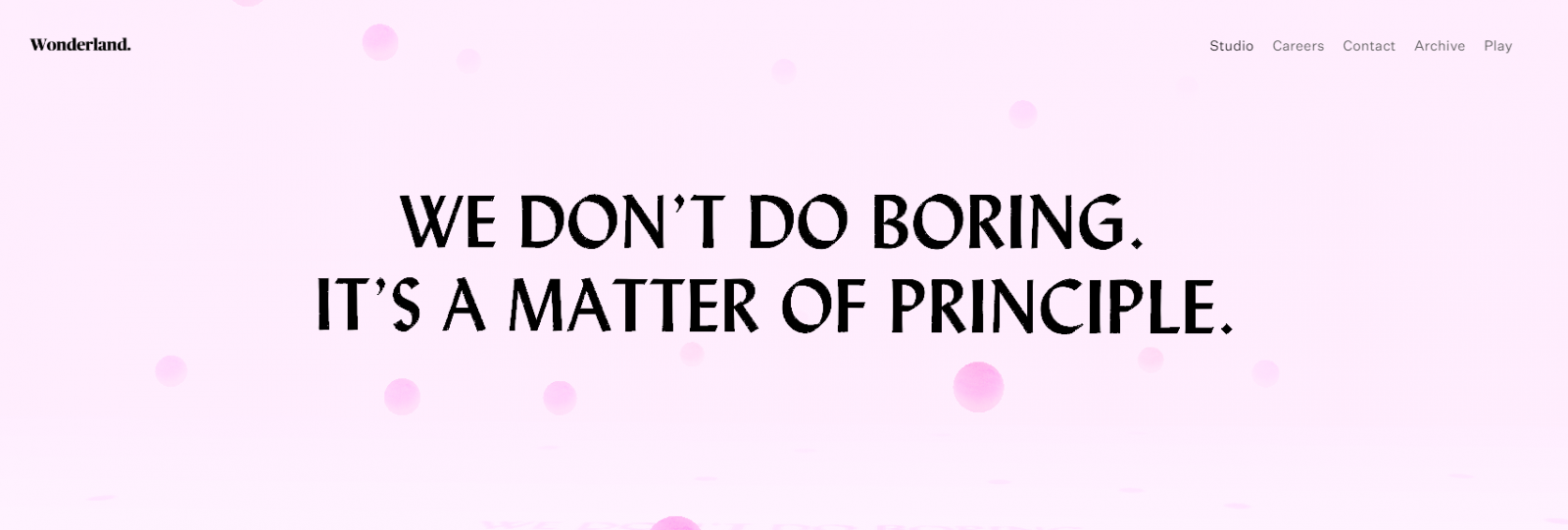
Bold typography
Complimenting the flat design trend, minimalist backgrounds and bold typography are in. This combination makes for easy-to-read text, even on small mobile screens, and it still looks trendy without being slow-loading like video content or a large image would be.

Video backgrounds
While not in-line with the speed/minimalism theme of the other web design trends, video is still incredibly popular as is using it as a background. Dynamic and attention-grabbing, video backgrounds have been shown to increase conversions.
Need any support bringing your designs to life? We do white-label coding and build websites in WordPress and Magento. Get in touch to get a quote!



